PrimeCars – Modèle de site web React pour concessionnaires automobiles
og体育首页ONE - Aucune limite pour $12.40/mois
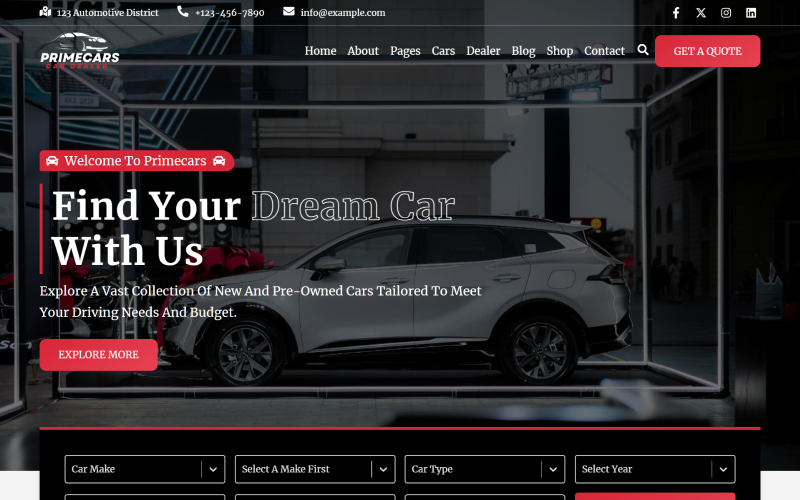
PrimeCars – Modèle de site web React pour concessionnaires automobiles
PrimeCars est un modèle de site web React innovant, riche en fonctionnalités et entièrement responsive, conçu avec soin pour les concessionnaires automobiles, les entreprises automobiles et les passionnés de véhicules. Conçu avec React.js, CSS3 et JavaScript, PrimeCars allie technologie moderne et design élégant pour offrir une expérience utilisateur fluide et attrayante. Que vous souhaitiez présenter vos derniers modèles, promouvoir des services automobiles ou contacter des acheteurs potentiels, PrimeCars vous offre tous les outils nécessaires pour créer une présence en ligne professionnelle et dynamique.
Ce modèle propose une sélection de pages soigneusement sélectionnées, chacune conçue pour aborder chaque aspect essentiel de votre entreprise. Commencez par partager le parcours de votre marque sur la page « À propos » et présentez votre équipe qualifiée sur la page « Équipe » . Instaurez la confiance grâce aux avis clients sur la page « Témoignages » et mettez en avant vos distinctions sur la page « Récompenses ». Affichez votre impressionnant inventaire de véhicules sur la page « Voitures » et collaborez avec des partenaires de confiance sur la page « Concessionnaires ». Mettez en avant vos services sur la page « Services » et présentez vos meilleurs travaux sur la page « Portfolio » . Attirez les meilleurs talents grâce à la page « Carrières » , faites la promotion des événements à venir sur la page « Événements » et captivez les visiteurs avec des visuels époustouflants sur la page « Galerie » . Mettez en avant vos atouts sur la page « Fonctionnalités » , indiquez des tarifs transparents sur la page « Tarifs » et proposez un calculateur pratique pour la planification financière . Expliquez vos processus aux utilisateurs sur la page « Processus de travail », proposez une assistance sur la page « Centre d'assistance » , partagez des informations sectorielles sur la page « Blogs » et présentez vos offres sur la page « Produits » . Enfin, assurez une communication fluide grâce à la page « Contact » .
PrimeCars propulse l'interaction utilisateur à un niveau supérieur grâce à ses formulaires entièrement fonctionnels, conçus pour simplifier la communication et stimuler la génération de leads. Le modèle comprend un formulaire de contact, un formulaire de demande de devis, un formulaire de vente de voiture, un formulaire de recrutement, un formulaire de paiement et un formulaire d'abonnement à la newsletter, tous optimisés par PHPMailer pour une livraison sécurisée et fiable des e-mails. Ces formulaires garantissent un traitement efficace de chaque demande, candidature ou abonnement, améliorant ainsi l'engagement et la satisfaction client.
Développé selon une philosophie de conception axée sur le mobile, PrimeCars est entièrement réactif et optimisé pour tous les appareils, y compris les ordinateurs de bureau, les tablettes et les smartphones. Il assure une compatibilité totale avec les principaux navigateurs, offrant une expérience fluide et cohérente sur des plateformes telles que Chrome, Firefox, Safari et Edge. Pour simplifier la personnalisation, PrimeCars inclut une documentation complète , fournissant des instructions étape par étape pour l'installation, la configuration et le déploiement, le rendant accessible aux développeurs de tous niveaux.
Fonctionnalités principales :
- Construit avec React (JSX, composants, DOM virtuel)
- Entièrement réactif et adapté aux mobiles
- Formulaire de contact fonctionnel
- Prise en charge multi-navigateurs (Chrome, Firefox, Edge, Safari)
- Facile à personnaliser et à étendre
- Code propre, valide et bien commenté
- Intégration du curseur Swiper
- Polices Google et icônes React
- Documentation détaillée
Fonctionnalités spécifiques à React :
- Gestion des états – useState, useReducer et API de contexte
- Navigation – React Router pour des transitions de page fluides
- Composants d'interface utilisateur réutilisables – Optimisés pour le développement modulaire
- Liaison de données unidirectionnelle : garantir un meilleur contrôle du flux de données
- Optimisations des performances – Rendu efficace avec useEffect
- Structure de dossiers bien organisée – Facile à parcourir et évolutive
Qu'est-ce que tu obtiens ?
- Application React
- Documentation
0 Commentaires sur ce produit
0 Commentaires pour ce produit